1.Postman & VSCode로 Django 사용법 익히기
문제점
Django 프로젝트 진행 시 PyCharm에 의존해서 작업을 진행함
Postman 사용시 csrftoken 문제 발생
시도해 본 것들
Django강의 복습에 VSCode와 Postman 이용하기
VSCode 가상환경 사용법
-m venv venv < - venv 생성
venv\Script\activate <- venv 실행
deactivate <- venv 종료
# 새 터미널 Ctrl + Shift + `
# 터미널로 커서 이동 Ctrl + `
VSCode로 Django 프로젝트 시작하기
venv 활성화 상태에서 pip install django
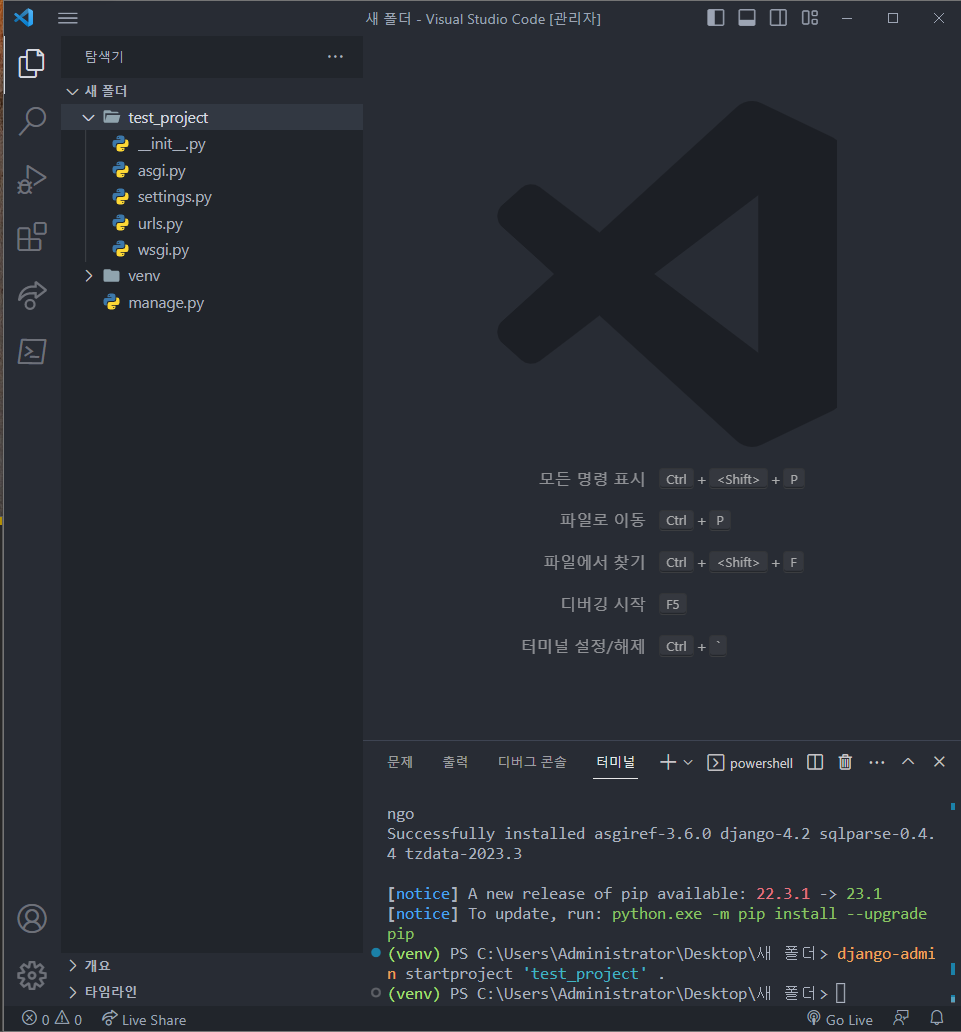
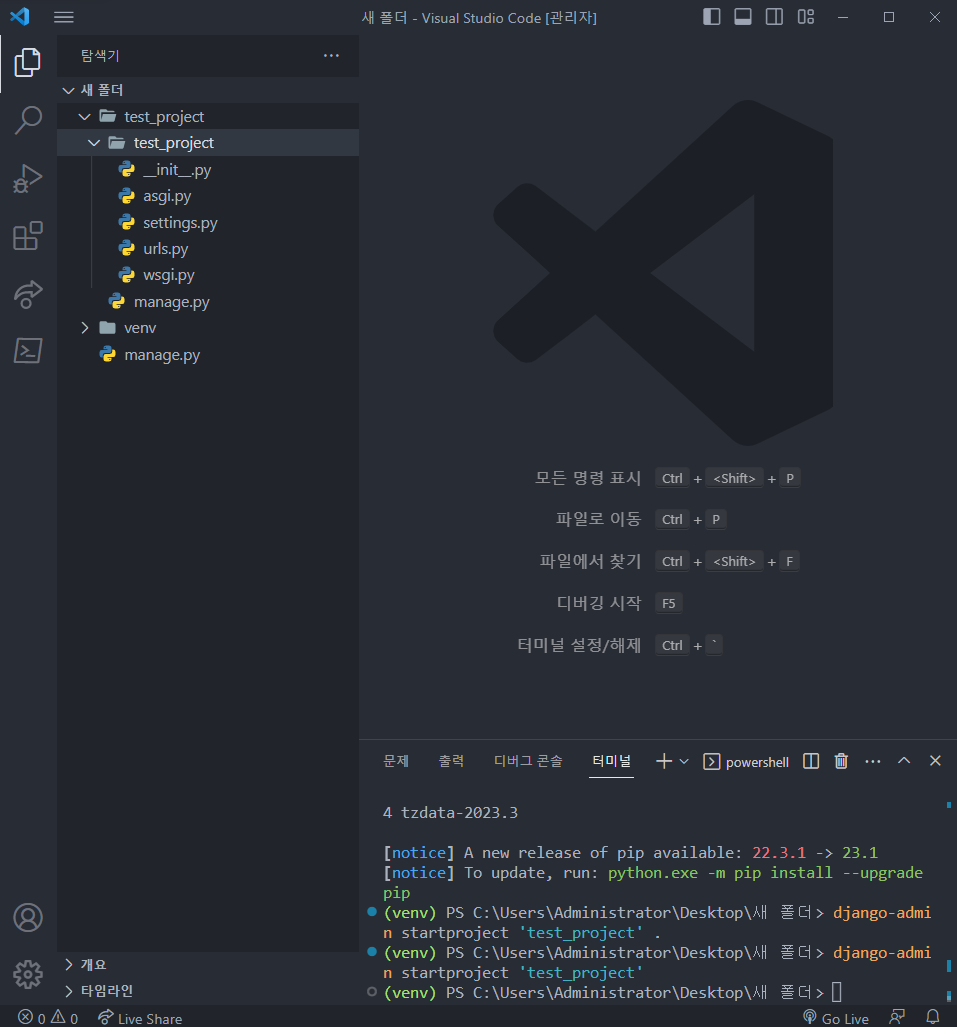
터미널에 django-admin startproject '프로젝트명'. <-. 찍으면 venv 경로 기준으로 만들어서 폴더 하나만 생김


import os
os.path.join(BASE_DIR, 'templates')
settings.py templates에 추가 <- templates 폴더 식별
python 인터프리터 선택 venv:venv로 바꾸기 <- 코드 밑줄 & 자동 완성 안될 때
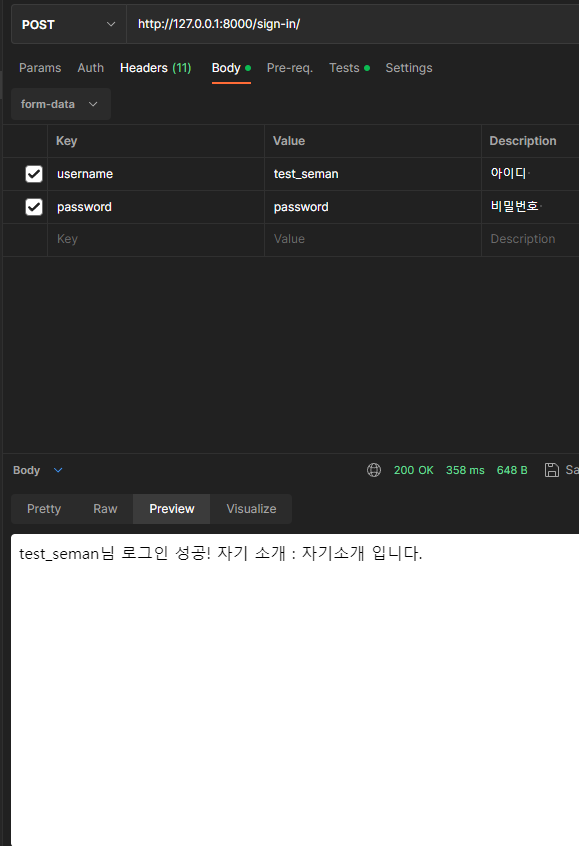
Postman 사용하기

기본적인 POST 요청 시도
Postman에서 csrftoken 사용하기
from django.views.decorators.csrf import csrf_exempt
@csrf_exemptcsrf처리를 무시하는 데코레이터

django settings.py 에서 csrf와 관련된 코드 주석 처리하기 <- 보안을 포기하는 행동, 비 추천

csrftoken의 Cookie 확인

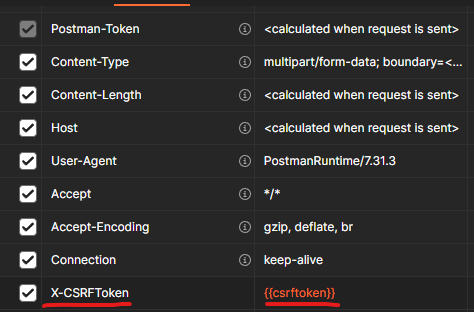
Headers에서 X-CSRFToken으로 csrftoken 값 입력하기 <- 토큰 값이 바뀌면 다시 바꿔야 하는 번거로움 존재

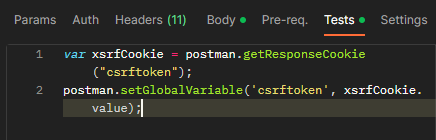
var xsrfCookie = postman.getResponseCookie("csrftoken");
postman.setGlobalVariable('csrftoken', xsrfCookie.value);Cookie에서 csrftoken 값을 자동으로 받아오는 코드

{{csrftoken}}으로 받아온 값 입력

알게 된 점
Postman을 사용하면서 templates를 신경 쓸 필요가 없고 무조건 백엔드에서 검증 해야하므로 templates를 사용할 때 깜빡하고 지나갈 수 있는 부분도 빠트리지 않을 수 있다
VSCode로 가상환경 설정, Django 프로젝트 시작, Postman 전부 처음 접할 때 어렵게 느껴졌지만, 지금은 3개를 같이 시도해도 원활하게 진행하며 성장하고 있음을 실감했다.
'개발일지 > TIL' 카테고리의 다른 글
| TIL 23-04-20 페어 프로그래밍 - 직사각형 넓이 구하기 (0) | 2023.04.20 |
|---|---|
| TIL 23-04-19 (2) | 2023.04.19 |
| TIL 23-04-17 (0) | 2023.04.17 |
| TIL 23-04-16 (0) | 2023.04.16 |
| TIL 23-04-15 (0) | 2023.04.15 |

