navbar 구현하는 방법들
1. 각각의 html에서 navbar를 다르게 구현하기
장점 : 각 페이지의 상황에 맞춰서 navbar구현 가능
단점 : html의 가독성 저하, 생산성 낮음, 수정사항 발생시 휴먼 에러 가능성 증가
결론 : navbar의 중요도가 높지 않으므로 각각의 html을 수정하는 시간을 다른 기능의 완성도를 높이는데 집중하는 게 좋음
2. 하나의 html을 만들고 js를 통해서 변경 효과 주기
장점 : 각각의 파일을 수정할 필요 없이 하나의 html과 js로 관리 가능
단점 : 통일된 상대경로를 사용할 수 없는 문제
결론 : index.html의 경로가 다른 html들과 달라서 경로 지정에서 이슈가 있지만 url로 대체하는 등 처리할 방법이 존재하므로 이 방법 사용
1. front에서 시간 조금만 사용하기
문제점
와이어 프레임처럼 구현해야하나 css에 대한 지식이 없어서 중요도에 비해 많은 시간 필요
시도해 본 것들
레퍼런스에서 필요한 부분만을 가져와서 사용하기
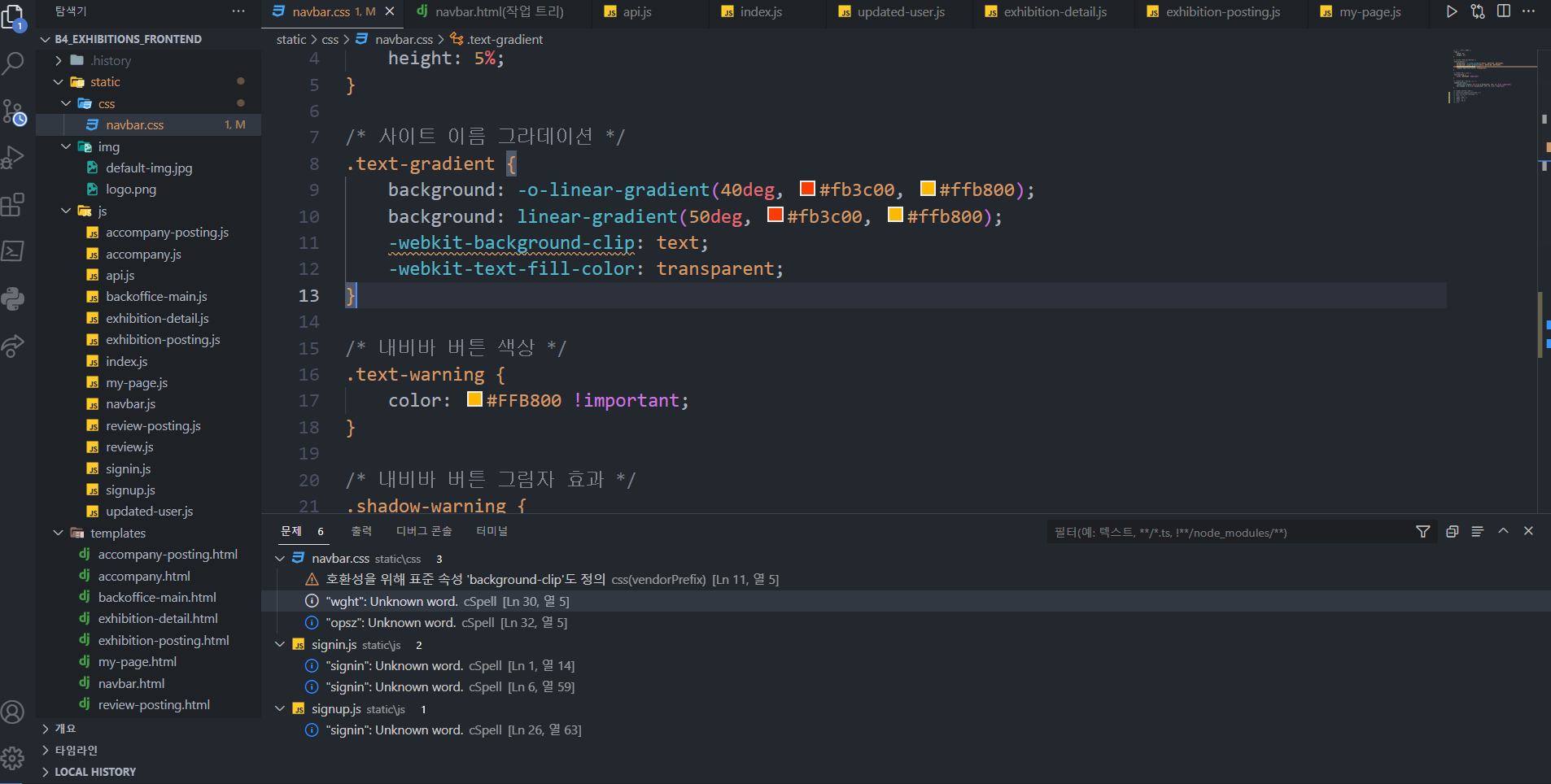
/* 사이트 이름 그라데이션 */
.text-gradient {
background: -o-linear-gradient(40deg, #fb3c00, #ffb800);
background: linear-gradient(50deg, #fb3c00, #ffb800);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
/* 내비바 버튼 색상 */
.text-warning {
color: #FFB800 !important;
}
/* 내비바 버튼 그림자 효과 */
.shadow-warning {
-webkit-box-shadow: 0 0 3rem 0 rgba(255, 179, 14, 0.3) !important;
box-shadow: 0 0 3rem 0 rgba(255, 179, 14, 0.3) !important;
}
/* 내비바 아이콘 크기 */
.material-symbols-outlined {
font-variation-settings:
'FILL' 0,
'wght' 400,
'GRAD' 0,
'opsz' 48
}
낮은 이해도 + 부분적인 사용으로 css의 적용은 가능하지만 필요한 부분을 알 수 없음


해결 방법
https://developer.mozilla.org/en-US/docs/Web/CSS/background-clip
docs 찾아보기
background-clip: border-box;이런식으로 정의를 해줘야 경고가 사라진다
알게 된 점
css에서 !important 옵션을 주게 되면 이후에 다른 css로 덮어씌우는 것을 막을 수 있다.
https://github.com/sdoram/b4_exhibitions_frontend
GitHub - sdoram/b4_exhibitions_frontend: B4조 지금은 전시상황 프론트엔드
B4조 지금은 전시상황 프론트엔드. Contribute to sdoram/b4_exhibitions_frontend development by creating an account on GitHub.
github.com
'프로젝트 > 미술관 뒤 백엔드 지금은 전시상황' 카테고리의 다른 글
| 최종 팀 프로젝트[front] API function 분리하기 (0) | 2023.06.14 |
|---|---|
| 최종 팀 프로젝트[back] 통합 검색 filter (1) | 2023.06.13 |
| 최종 팀 프로젝트[back] 상세보기 pagination (0) | 2023.06.12 |
| 최종 팀 프로젝트[back] drf_pagination (0) | 2023.06.08 |
| 최종 팀 프로젝트 S.A. (0) | 2023.06.05 |